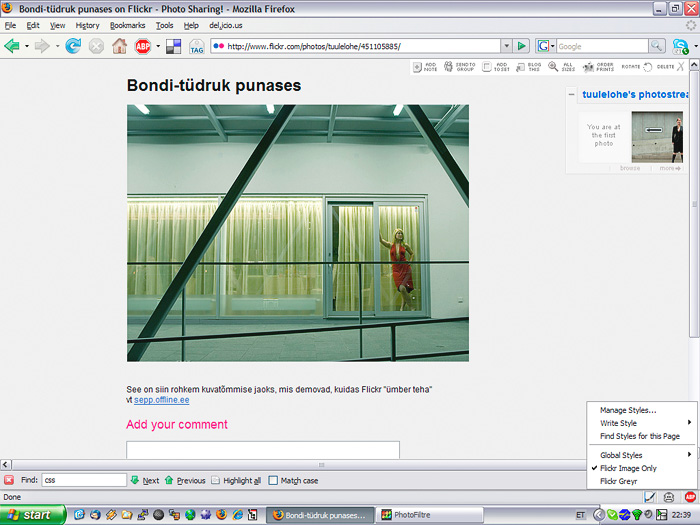
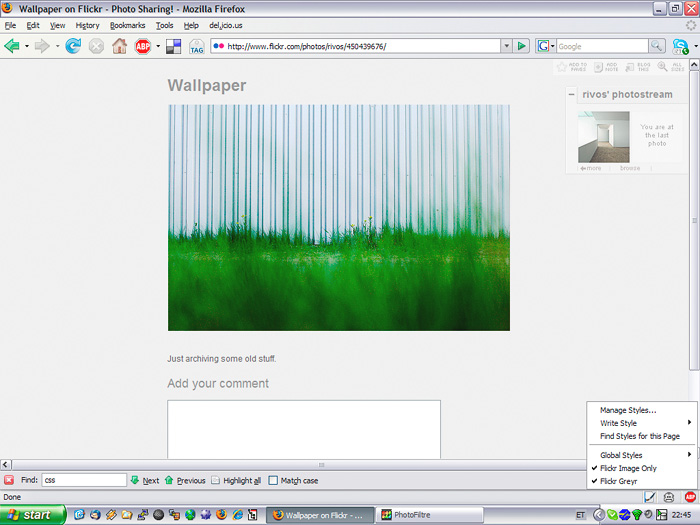
Muuda Flickri väljanägemine fotokesksemaks
Stiili kasutamiseks mine Flickr Mini lehele ja vajuta sealt “Load into Stylish” või pista allolev kood käsitsi pluginasse
“Eelmise-järgmise” foto kasti selline paigutus on inetu häkk – parema meelega oleks navigatsiooni foto alla asetanud, ent kahjuks on Flickr kasutanud DIV ja TABLE elemente segamini.
Kui soovid ka kommentaaridest vabaneda, lisa #DiscussPhoto sinna, kus on div.footer, div#TopBar jt.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("flickr.com") {
body {
background-color: #efefef!important;
}
div.footer, div#TopBar, .RHS H4, .Widget, #otherContexts_div .ContextsOther, .TagList,
.Privacy, .RHS ul, #upload_form_container, #upload_uploading_container, .Separated,
#other_contexts_p, .contextDiv, .contextTitleClosed .Plain, NO.contextInfoInner {
visibility:hidden!important;
display:none!important;
}
.photoImgDiv img {
display:none!important;
}
.photoImgDiv .reflect, .ContextTop {
display:inline!important;
}
.photoImgDiv {
margin: 0 auto!important;
}
#Photo {
margin: 0 auto!important;
text-align:center!important;
}
#Photo H1, div#About {
text-align:left!important;
margin-top: 23px!important;
}
.ContextTop, #button_bar {
visibility:visible!important;
position:absolute!important;
z-index: 2!important;
}
#button_bar {
right:0px!important;
top:0px!important;
}
.ContextTop {
right:-60px!important;
top:40px!important;
}
TD .RHS {
width: 1px!important;
}
}




Noh tore et sellise asja nüüd avastasid, aga Operal on olnud “oma stiilide” kasutamise võimalus juba mitu aastat – väga abiks asi kui satud lehele, kus roheline tekst on punasel taustal vmt röögatus silma kraabib.
Oh, _põhimõtteliselt_ saab isegi IE’s. Tavaliselt ei viitsi sellega lihtsalt keegi tegeleda…